Quando você pensa de ferramentas que você pode usar para criar páginas web, você provavelmente pensar em coisas como Kompozer ou Firebug. No entanto, o que se eu lhe disser que uma ferramenta que pode realmente aumentar a sua criatividade quando se trata de formular um layout web design é um mapa mental?
Nós cobrimos um monte de ferramentas de mapeamento mente aqui no MUO. Nancy avaliação Thoughtboxes, e Jeffry coberta ferramentas de mindmapping para Mac. Eu acho que a minha candidatura mindmapping favorito de todos eles é o projeto open source FreeMind.
Mente livre é um daqueles maravilhosamente simples de usar, mas intricada tão complexo como você precisa que ele seja quando você realmente precisa que ele seja. Essa é a beleza da coisa. Assim, para as pessoas que são particularmente criativo, uma aplicação como FreeMind literalmente libera sua mente para explorar em qualquer direção que você quer ir. Quando você está tentando fazer algo tão abstrato e complexo como projetar o fluxo e função de um site, que é o tipo de flexibilidade que você precisa.
Aqui no MUO, procuramos ajudar os leitores a “fazer uso de” aplicações de maneiras que você pode não ter considerado antes. Estou certo de que há alguns de vós que têm usado ferramentas de mindmapping para este fim – este é um público inteligente, afinal. Mas, para aqueles de vocês que nunca considerou o uso de uma ferramenta de mindmapping para definir o seu novo site, deixe-me levá-lo em um passeio pelo jardim web-design FreeMind.
Projetando um site com FreeMind
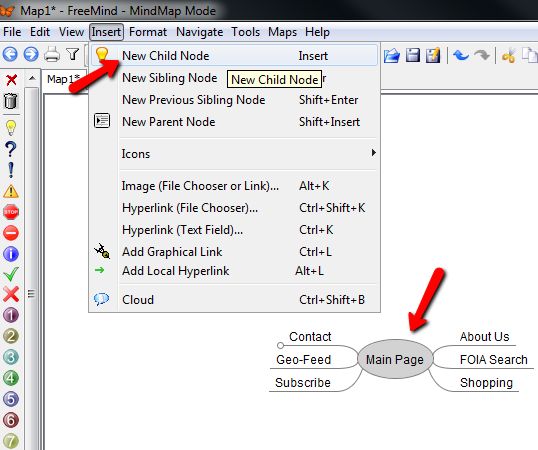
Na sua forma mais simples, eu acho que se torna muito óbvio muito rápido exatamente por isso uma ferramenta mindmapping como FreeMind é ideal para web design. Em apenas alguns minutos, usando apenas a opção “Nova Criança Nó” em FreeMind, eu gerado um mapa de nível superior do meu blog.
Como você pode ver, FreeMind permite que você começar a partir de uma página do núcleo – ele não tem que ser a página principal do seu site, ele pode ser qualquer página de partida – e, em seguida, rastrear o caminho de ligações através de seu novo site.

Neste exemplo, eu projetei uma página principal com seis links de navegação para os seis principais subseções do meu site. Eu provavelmente deveria também acrescentou um “características” ou “artigos” página, bem como, uma vez que é o ponto inteiro de um blog. Mas essa é a beleza de um mapa mental – você pode ajustá-lo e alterá-lo para atender qualquer projeto idéias pop em sua cabeça ao longo do caminho.
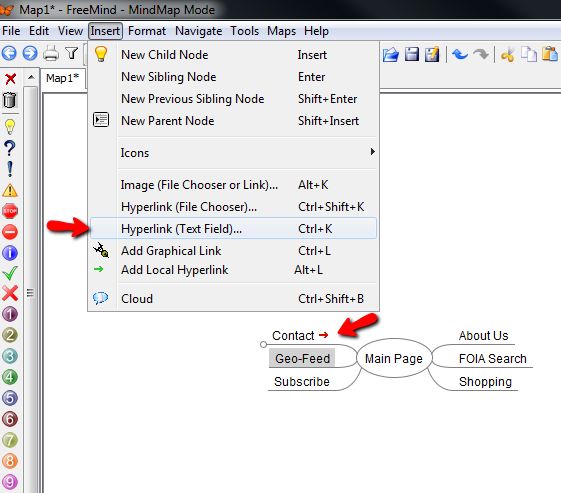
Claro que, como você começar a construir o seu site e ter páginas reais para mostrar, você pode adicionar hiperlinks para essas páginas diretamente do seu mapa mental. Então, como você está criando seu site baseado fora de seu plano de FreeMind, você pode literalmente manter o controle de tudo, desde o próprio plano.

Quer veja a página de contato que você editou um tempo atrás? Não se preocupe em tomar o tempo para abrir seu navegador e digite o URL, basta clicar sobre o link FreeMind e você está lá.

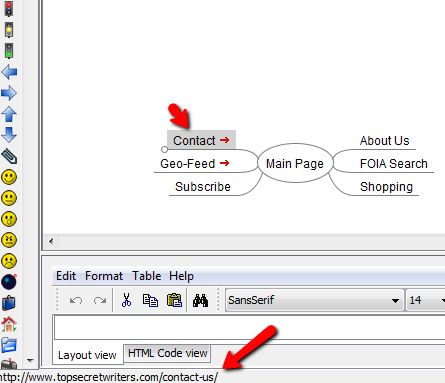
Você pode ver a URL do link passando o mouse sobre o nó – ele aparece na barra de status inferior.
Criar hiperlinks torna mais conveniente para chegar às páginas que você está projetando, o que naturalmente vai fazer todo o processo de web-design mais eficiente. Seu site mapa mental pode servir como seu hub central – o seu roteiro web-design – que você pode trabalhar a partir de completar o seu projeto inteiro.
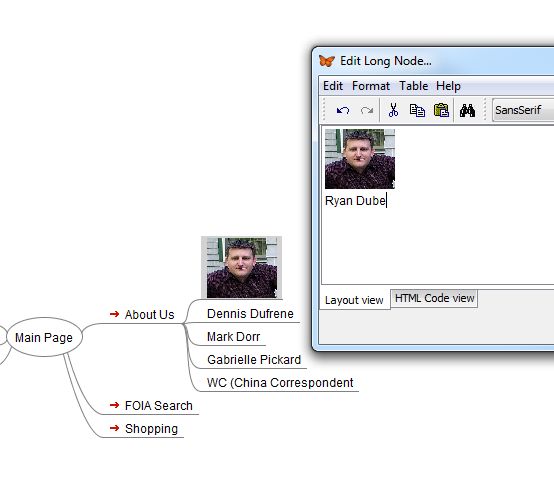
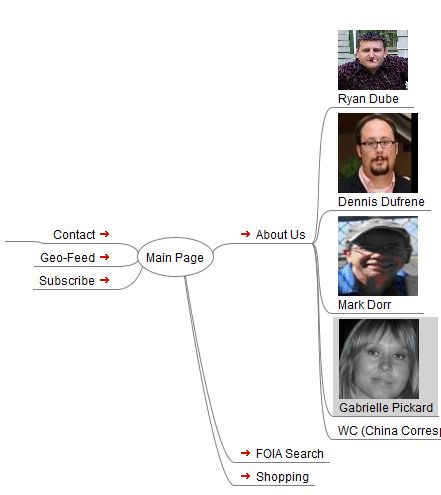
Outra característica muito legal de FreeMind é a capacidade de adicionar imagens para nós. Basta clicar em Inserir – Imagem do menu, ou clique no nó e pressione Alt-K. Basta navegar para o arquivo de imagem que você deseja usar. É muito mais fácil se você dimensionar a imagem para que seja o tamanho da miniatura – caso contrário, você vai ter que ajustar para a visualização de código HTML em FreeMind depois de importar a imagem.

Clique na imagem, e uma ferramenta de edição trata-se de que você Vamos adicionar um pouco de legenda abaixo da imagem. Você pode usar isso para adicionar um pouco de pizzaz para o seu web-design mapa mental. Usei-o para mostrar as imagens dos escritores, e o próprio nó representa sua página de perfil no site.

Se você não se importa seu mapa ficando enorme, você pode até mesmo inserir instantâneos pré-visualização das páginas, imagens que você sente que representam a finalidade da página, ou qualquer outro uso para imagens nó que você pode vir acima com. Eu pessoalmente gosto de usar imagens na minha web-design mapa mental, porque dá mais caráter e oferece um pouco de uma pré-visualização do conteúdo da página para qualquer um que podem ser visualiza o mapa pela primeira vez.
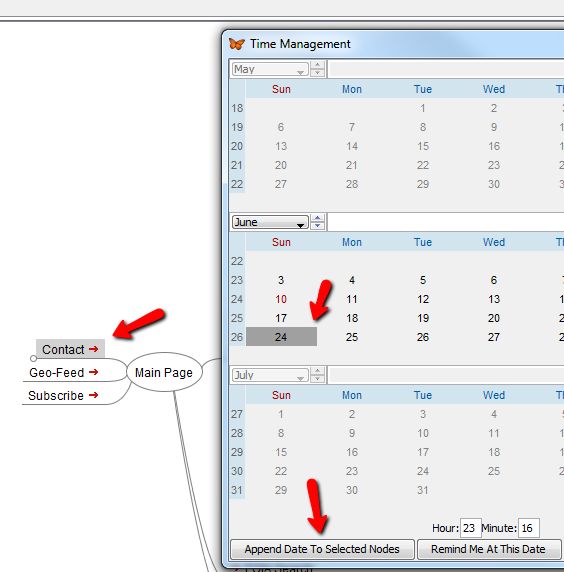
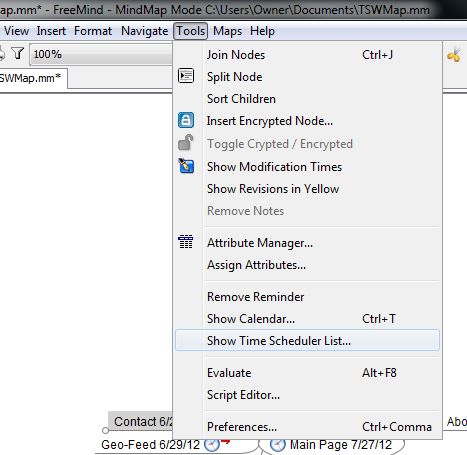
Outra característica muito legal de FreeMind que se encaixa perfeitamente no conjunto de ferramentas de web-design é a ferramenta de gerenciamento de tempo que é construído para a direita em FreeMind. Você pode chegar lá, indo para “Ferramentas” e escolha “Calendário”. Isto irá abrir um calendário grande janela “Gestão do Tempo”.

Você pode aplicar datas para os nós clicando em “Anexar Data para nós selecionados”. Esta é uma forma legal de se fazer o controle de versão em suas páginas, por data / hora carimbar o nó com a data em que essa página específica foi criado ou actualizado.
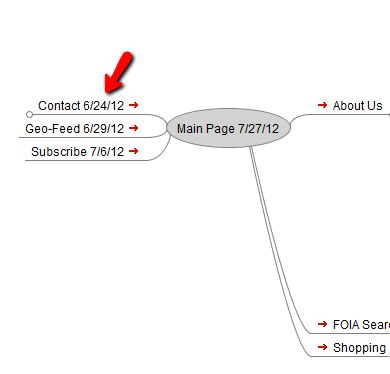
A data que você escolheu vai ficar anexado ao final do texto nó.

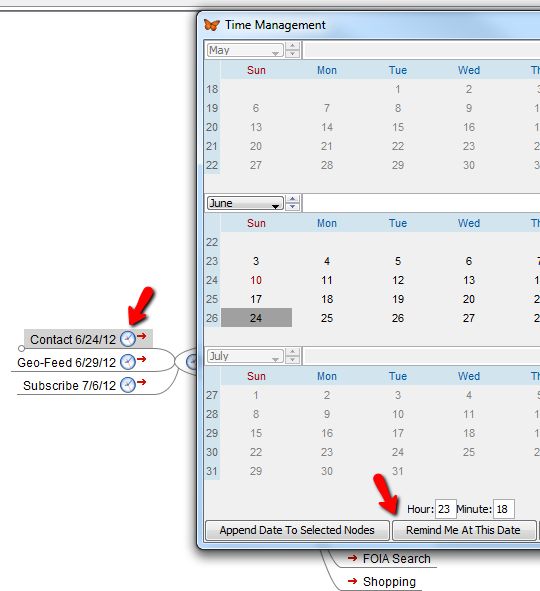
Melhor ainda, por que não criar um cronograma para que, quando o seu site for concluída, você pode receber um aviso quando é hora de atualizar uma página no site. Esta é uma forma legal de se planejar sistematicamente uma programação de atualização de um site, agendar atualizações de páginas específicas ao longo do tempo, de modo que a atualização de um site não se torne uma tarefa enorme e caótico.
Para fazer isso, basta selecionar o nó, acesse o calendário de gerenciamento de tempo, escolher a data que você deseja atualizar a página seguinte, e, em seguida, clique em “Lembrar-me neste data”.

Um pequeno ícone de um relógio aparecerá nesse nó. Isso diz-lhe que não há alarme associado a ele, e você receberá uma notificação pop-up no seu computador quando é hora de atualizar a página. Nunca pensei que você estaria usando uma ferramenta mindmapping para gerenciamento de projetos web-design, não é?
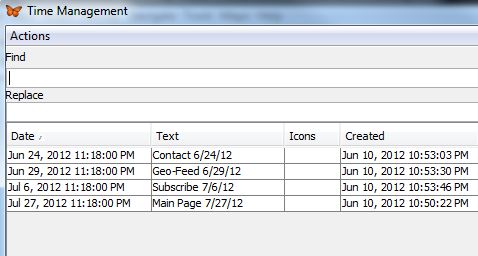
Além disso, se você quiser ver o seu horário de actualização inteira, listados por página, basta ir a Ferramentas e selecione “Show Time Lista Scheduler”.

Você vai ter um relatório completo de todas as páginas que você programadas, quando programada (criado)-los, e a data em que determinada página é devido a ser atualizado seguinte.

O único lugar onde este sistema pode falhar é se você atualizar a página e se esqueça de voltar e atualizar o nó com um novo tempo de atualização e data. Então, tentar torná-lo um hábito de fazê-lo, e você vai manter o seu sistema de atualização de página inteira em funcionamento.
Oh, e há um último recurso, importante que eu quase esqueci. Este é realmente um muito importante se você tende a ser um desses programadores que perde o controle de onde você armazenar seus arquivos de projeto.
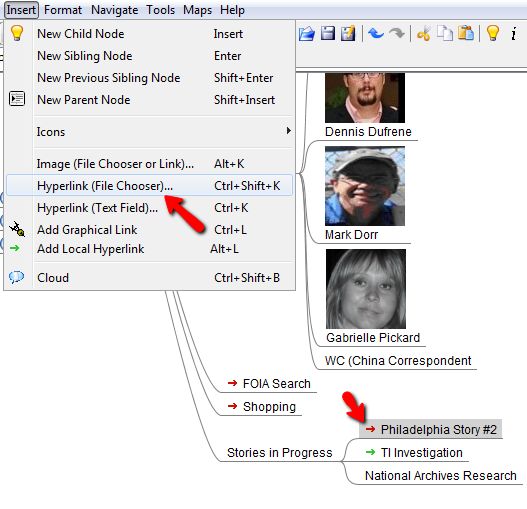
FreeMind tem a capacidade de hiperlink para os arquivos no seu PC, então você pode usar esse recurso para conectar os nós de página para o código real que é salvo em seu computador. Você apenas vai “Inserir”, selecione “Hyperlink (Chooser Arquivo)” e, em seguida, basta navegar para o arquivo que você deseja vincular esse nó para.

O link do arquivo para esse nó aparece como uma seta vermelha. Sempre que você quiser fazer algumas alterações no código, basta clicar no link do arquivo, e ele vai abri-lo instantaneamente para você – não há necessidade de ir cavar em torno de tentar encontrá-lo. Apenas certifique-se de que você se lembra onde guardou-lo de modo que você pode carregar as alterações para o seu servidor web.
Como você pode ver, usando uma ferramenta de mindmapping como FreeMind não só ajuda a criar o layout e fluxo de seu site, ele pode até mesmo ajudá-lo a gerenciar seu projeto web-design inteiro do início ao fim.
Quais as ferramentas que você usa para gerenciar seus projetos de web design? Você consideraria tentar FreeMind em vez disso? Você tem outras idéias criativas para usar uma ferramenta de mapas mentais como parte de um projeto de web design? Compartilhe seus pensamentos na seção de comentários abaixo.
Fonte: http://wikicomo.xyz/a-internet/15380-como-usar-freemind-projetar-ou-gerencia-um-site.html