 Fala pessoal, por muito tempo eu posterguei fazer um Post sobre certificado SSL simplesmente porque as possibilidades eram LIMITADAS, até que FINALMENTE temos um certificado SSL que realmente é Grátis e funciona de verdade, então vamos lá. 🙂
Fala pessoal, por muito tempo eu posterguei fazer um Post sobre certificado SSL simplesmente porque as possibilidades eram LIMITADAS, até que FINALMENTE temos um certificado SSL que realmente é Grátis e funciona de verdade, então vamos lá. 🙂
Estou falando do certificado Let’s Encrypt é uma autoridade certificadora gratuita, automatizada e aberta que se tornou possível graças à organização sem fins lucrativos Internet Security Research Group (ISRG)
Um ponto importante é que a certificadora Let’s Encrypt gera certificados com validade de expiração de 3 meses, acalme-se, vc pode renovar apenas com 1 click ou 1 comando, ou ate mesmo automatizar a renovação. 🙂
Bom agora que você já sabe um pouco do que estou falando vamos colocar a mão na massa e fazer acontecer.
Objetivo:
Instalar no meu domínio pessoal gianfratti.com certificado SSL usando a certificadora Let’s Encrypt, meu domino esta hospedado em uma VPS onde tenho acesso ao servidor baseado em Windows Server 2019.
Pré Requisitos:
- IIS Instalado;
- WebSite ou Diretório Virtual configurado e funcionando.
1º Download dos Componentes Necessários e Obrigatórios.
Pacote ACME
Acesse o GitHub e faça o download da ultima versão disponível do pacote ACME X64 ou X86 dependendo da arquitetura que vocês está usando, dica, no momento desse post a ultima versão disponível era “win-acme.v2.1.18.1119.x64.pluggable.zip”
URL Rewrite
Esse é uma funcionalidade disponível no IIS a partir de um pacote, alguns servidores IIS já vem com essa funcionalidade instalado, mas caso não localizada no IIS basta instalar fazendo o download direto do site da Microsoft, clique aqui para fazer o download.
2º Instalação/Criação do Certificado SSL
Execute a descompactação do pacote ACME que você baixou no GitHub e execute o arquivo “wacs.exe” como administrador local, a tela abaixo vai se abrir, você deve selecionar a opção “N: Create Certificate (default settings)”
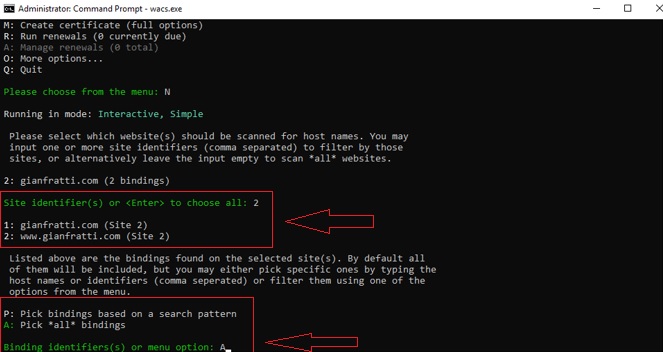
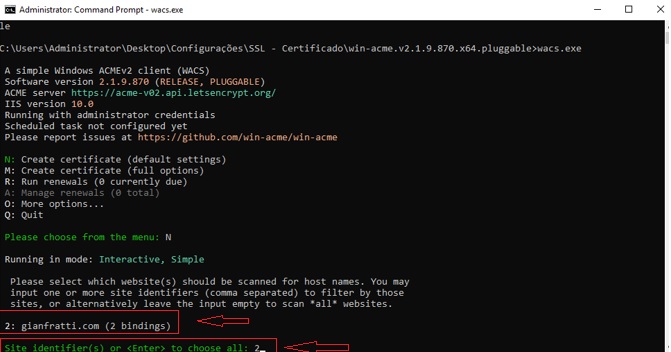
Após digitar a letra “N” o sistema vai listar os WebSites existentes no seu IIS, conforme imagem abaixo, vc deve entrar o numero que fica na frente do WebSite que vc deseja criar o certificado SSL, meu caso eu tenho apenas 1 WebSite e o numero de entrada seria o “2”.
Após selecionar o WebSite que você deseja instalar o certificado SSL, será listados todos os Binding existentes do WebSite que você selecionou, nesse momento você deve selecionar a opção “A” para ele criar SSL para todos os Binding, esse processo cria automaticamente Binding no seu WebSite, observe a imagem abaixo e selecione “A”.

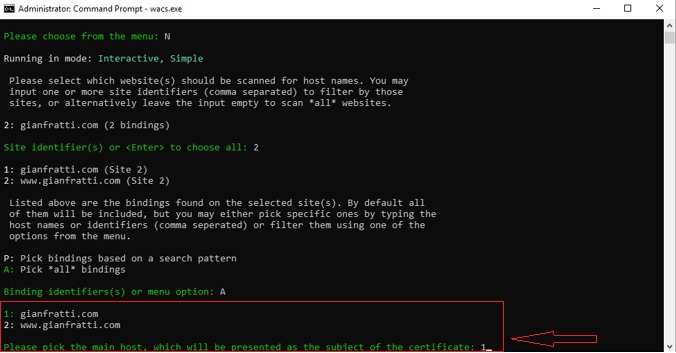
Após entrar com a opção “A”, a instalação vai perguntar qual dos Bindings você deseja inserir como principal no certificado, essa informação vai aparecer no certificado quando estiver instalado, a informação “Emitido Para”, selecione o que desejar selecionando os números correspondentes, no meu caso seria “1” ou “2”, minha preferencia foi pelo número “1”.

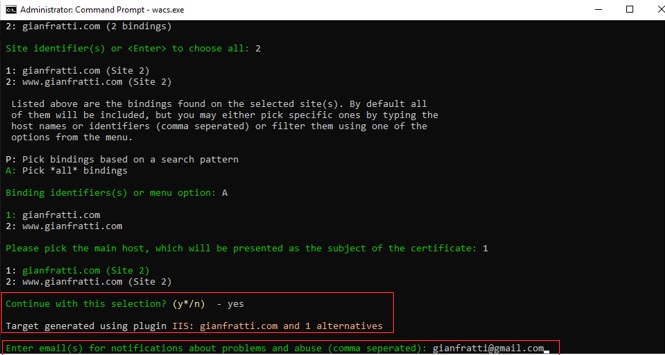
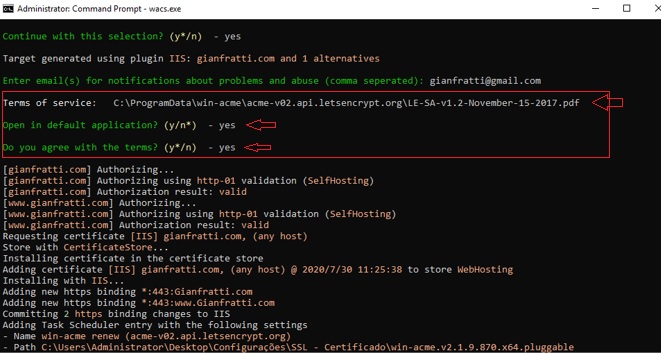
Após selecionar o nome de sua preferencia o sistema vai pedir a conformação, entre com “Y”, logo em seguida ele vai solicitar um e-mail de contato, sugiro que insira um e-mail valido, caso não quiser apenas de “Entre” e siga em frente.

Após inserir o e-mail o sistema vai sugerir que você leia o PDF com os termos de licença, logo após o sistema vai solicitar mais 2 confirmações, entre com “Y” e siga em frente para finalizar a instalação.

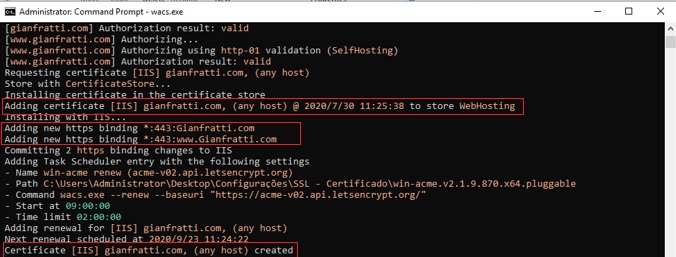
Tudo pronto, a imagem abaixo mostra que o instalação foi executada com sucesso, certificado criado.

3º IIS – Verificação dos Bindings
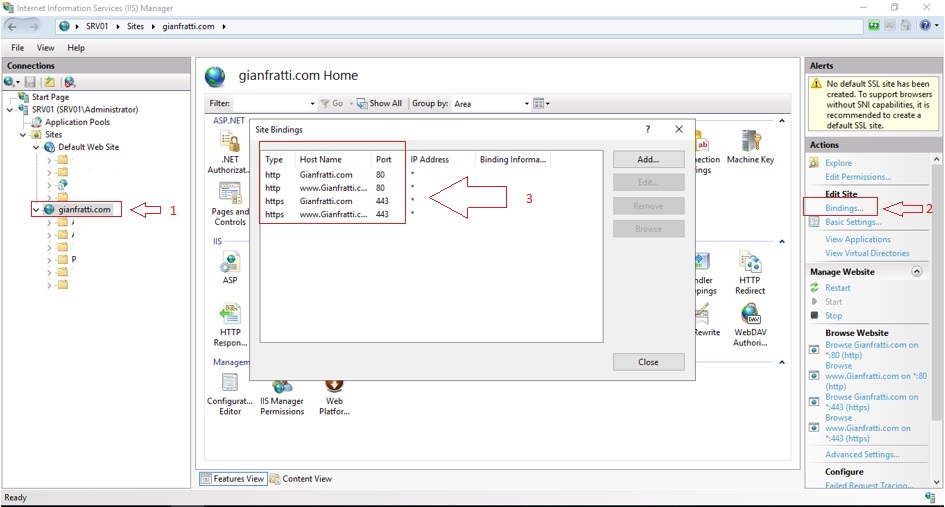
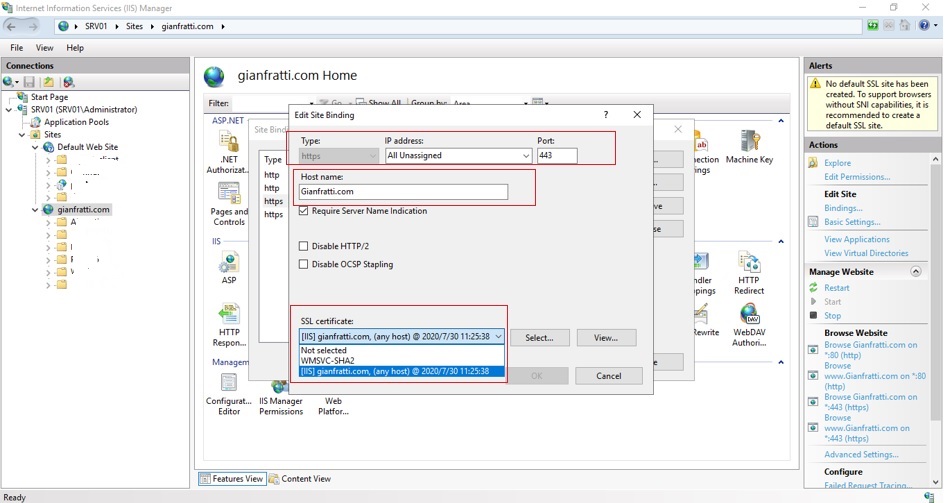
Após o termino da instalação os Bindings foram inseridos no WebSite no IIS automaticamente, você pode visualizar na imagem abaixo esse cenário.

Clicando em cima de um dos Bindings da Porta 443 vc vai conseguir identificar que o certificado foi criado e setado automaticamente, vc não precisa fazer nada nesse passo, apenas estou te mostrando onde ver o certificado SSL que foi gerado. 🙂
03º IIS URL Rewrite – Redirect – HTTP para HTTPS
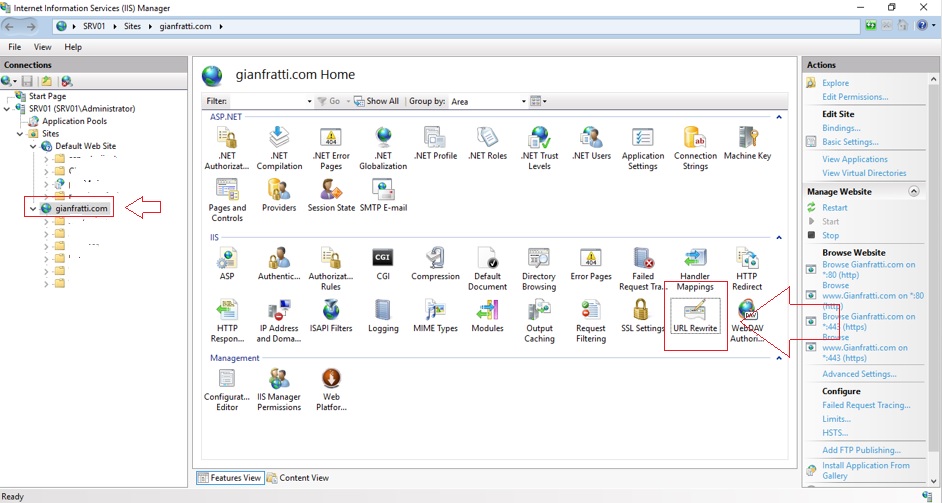
Agora que o certificado esta instalado no IIS iremos fazer as configurações de redirecionamento de HTTP para HTTPS usando a funcionalidade de “URL Rewrite”, caso essa funcionalidade não estiver aparecendo para você no IIS, basta você fazer o download direto no site da Microsoft, no inicio desse post tem o link direto, após a instalação feche o IIS e abra de novo para a funcionalidade aparecer.

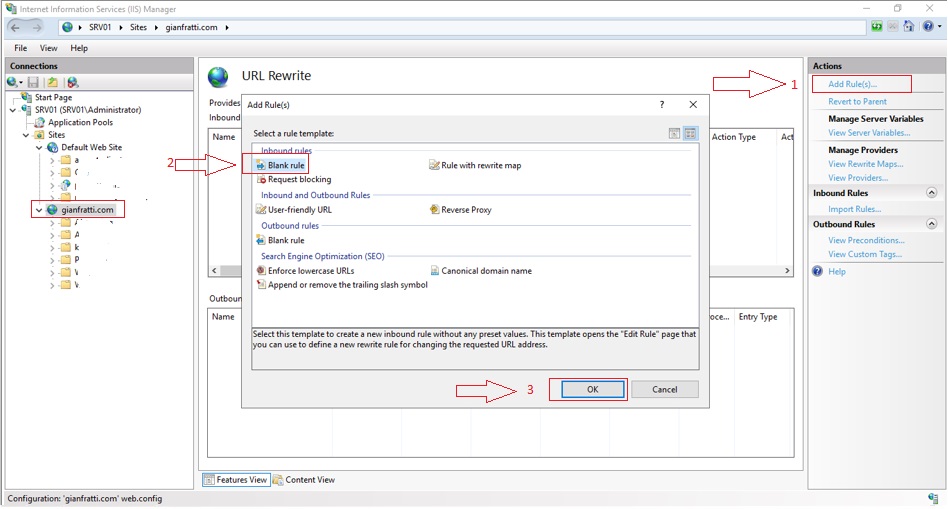
Após abrir a funcionalidade de URL Rewrite foi deve criar uma nova regra (Rule).
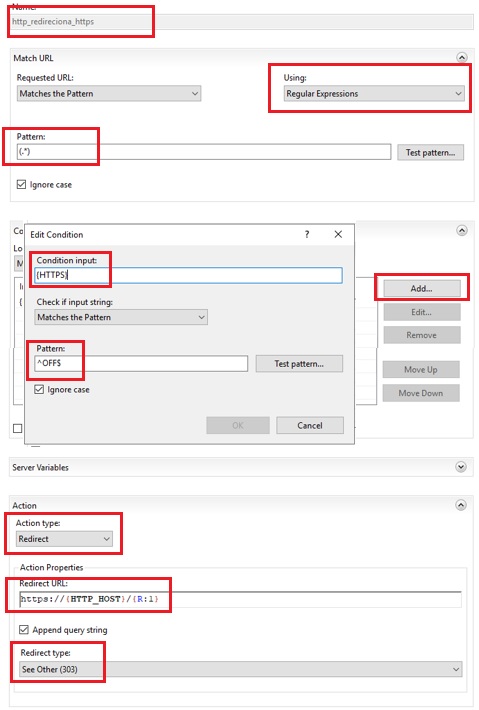
Após selecionar a opção Add Rule, a tele baixo vai abrir para vc fazer o redirecionamento de todas as entradas HTTP para HTTPS, assim sempre que o usuário acessar seu site mesmo colocando na frente HTTP o IIS vai automaticamente redirecionar todas as requisições para HTTPS, preencha os campos conforme a imagem, não esqueça de nenhum campo.

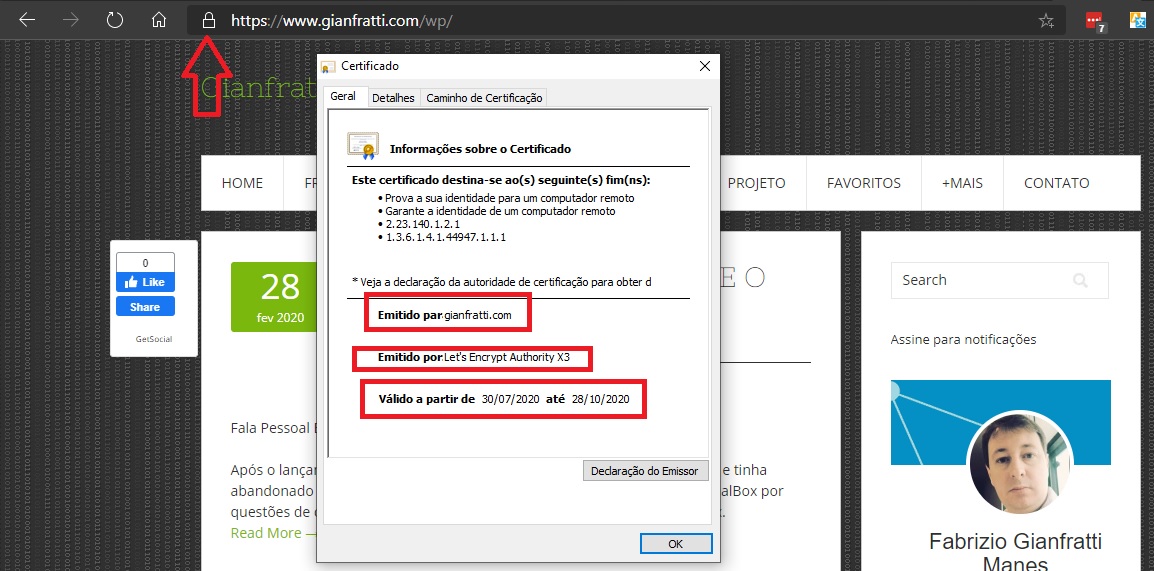
Pronto, clique em aplicar, reinicie o IIS, abra o seu WebSite e pronto, o cadeado com o certificado vai estar habilitado… 🙂 🙂 😆 😆 😎
OBS: faça testes digitando a URL do seu site com HTTP e veja que sempre vai ser direcionado para HTTPS.
04º Renovação do Certificado SSL
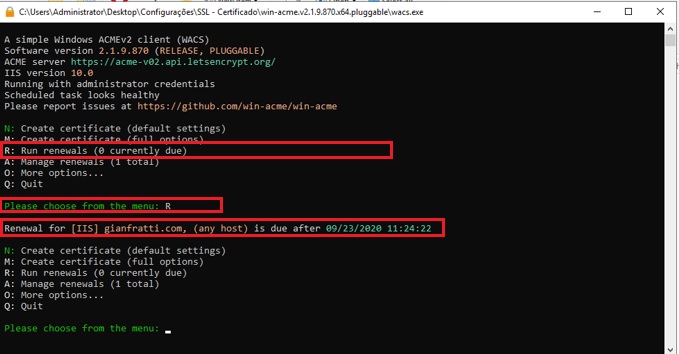
Bom, como eu disse no inicio do Post, o certificado da certificadora Let’s Encrypt tem um tempo de expiração de 3 meses, mas acalme-se, a renovação é MUITO simples, basta vc acessar novamente o arquivo executável “wacs.exe” e selecionar a opção “R: Run renewals”, observe que na imagem abaixo ele não renovou porque meu certificado ainda esta valido, mas caso estivesse expirado ele seria renovado com sucesso.
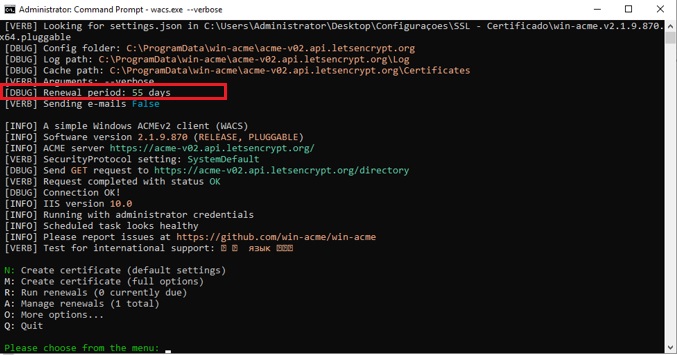
Outro comando que vc pode usar para verificar as informações do certificado e até ver o tempo que falta para expirar é acessando o programa pelo cmd e colocando o comando “wacs.exe –verbose”, as informações abaixo vão aparecer.
05º Erros na Renovação do Certificado SSL
Após eu escrever esse post percebi alguns erros que podem acontecer na renovação do certificado apenas no cenário de quem usar um serviço como a “cloudflare” que é o caso do meu domínio, então eu dei uma estudada e consegui resolve-los facilmente.
Quem usa a “cloudflare” e tem a funcionalidade de “HTTPS” habilitado como “FULL” e ainda funcionalidades de “Regras” para domínio habilitadas é obrigativamente necessário desabilita “HTTPS” e colocar todas as “Regras” em “OFF”, após realizado esse procedimento você pode simplesmente renovar os certificados do seu servidor e depois habilitar novamente as funcionalidades no “cloudflare” 🙂
Abaixo os prováveis erros que você pode encontrar e corrigir usando as dicas.
“[ERR] An error occured while commiting validation configuration: Failed to listen on prefix ‘http://+:80/.well-known/acme-challenge/’ because it conflicts with an existing registration on the machine.
System.Net.HttpListenerException (183): Failed to listen on prefix ‘http://+:80/.well-known/acme-challenge/’ because it conflicts with an existing registration on the machine.”“type”: “urn:ietf:params:acme:error:connection”,
“detail”: “Fetching http://gianfratti.com/.well-known/acme-challenge/85SoOpI_JKkuhYi9kQiVYEA4imadzMPpL548OYVSuPs: Redirect loop detected”,
“status”: 400
}
Bom pessoal, espero ter ajudado, apesar de muitas telas tentei fazer o mais detalhado possível, espero que esse tutorial possa ajudar, qualquer duvida comentem..
Abs,
Fabrizio Gianfratti





Muito bom. Não sou da área de WebDev e seguindo o passo a passo, funcionou perfeitamente.
Olá Renan, fico feliz que deu certo seguindo o tutorial, deu trabalho, mas o objetivo é que todos consigam executar, não esqueça da renovação do certificado a cada 3 meses, no final do tutorial eu explico como renovar, é muito simples…
Obrigado por comentar..
Abs
Fabrizio Gianfratti Manes