Hoje eu vou compartilhar com vocês um site que resolve um problema bem chato para programadores front end de projetos corporativos – como ter JSONs aleatórios para testar o processamento do retorno de serviços RESTful antes dos serviços estarem prontos.
Acesse o site do JSON Generator
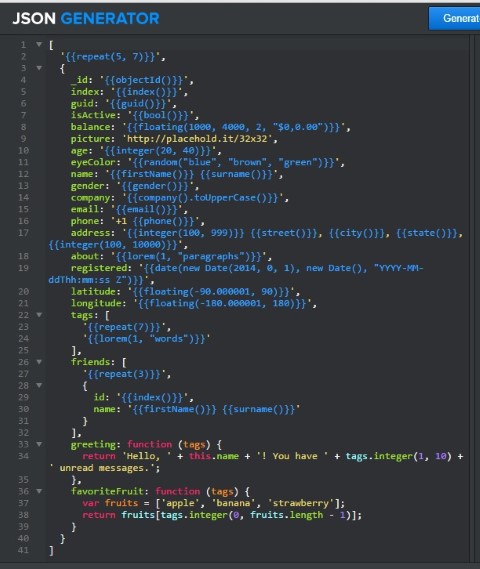
Quando você entra no site, verá uma estrutura grande na parte esquerda da tela. É aqui que você deve montar seu JSON. Por enquanto, vamos deixar assim.

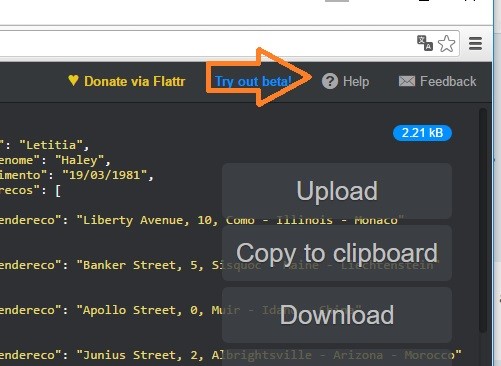
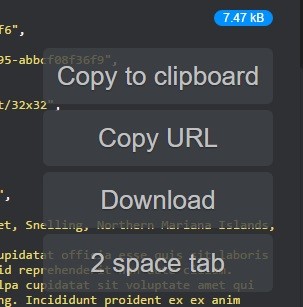
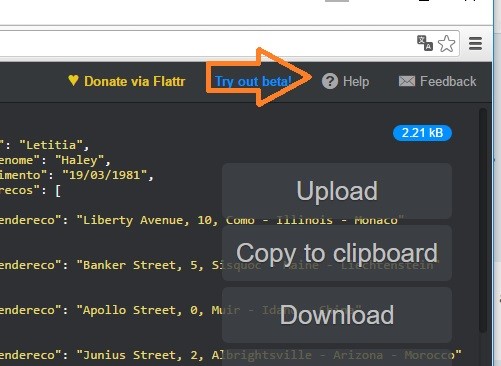
Basta clicar em Generate e você terá seu JSON aleatório na parte direita da tela, já com opções para baixar o arquivo (Download), mudar a formatação (clique no 2 Space tabs e veja as opções) e até mesmo hospedar seu JSON no servidor do JSON Generator (Upload).

Se você fez isso, clique em Copy URL para copiar o endereço para acessar o JSON (o que faz seu teste de acesso a um back-end até mais completo, já que você realmente vai baixar remotamente o arquivo).

Mas você não vai usar o arquivo base gerado pelo JSON Generator, você vai querer fazer algum arquivo que finja ser o back-end personalizado. Então vamos começar!
Se seu back-end devolve um objeto com nome e sobrenome, podemos fazer assim:
{
nome: '{{firstName()}}',
sobrenome: '{{surname()}}'
}
Estou usando as funções firstName() e surname() do JSON Generator para gerar nomes e sobrenomes. Note que a informação, como em qualquer JSON, deve estar entre aspas e as funções são invocadas entre dois pares de chaves.
Mas e se você também precisa do sexo? Então use a função gender(), que retorna ‘male’ para masculino e ‘female’ para feminino. E a própria função pode ser usada como parâmetro no primeiro nome. Assim:
{ nome: '{{firstName(gender())}}', sobrenome: '{{surname()}}', genero: '{{gender()}}' }
E se você quiser a data de nascimento? Use a função date(), que aceita três parâmetros opcionais, sendo as datas de intervalo e o formato. Então para datas entre 15 de Março de 1970 e 20 de Outubro de 1980, no formato 27/04/2016 (data brasileira, dia mës ano, qautro digitos para ano e dois para mês e dia), fazemos assim (note que o formato da data é entre aspas duplas, para não confundir com as aspas simples):
{ nome: '{{firstName(gender())}}', sobrenome: '{{surname()}}', nascimento: '{{date(new Date(1970, 2, 15), new Date(1990, 9, 20), "dd/MM/YYYY")}}' }
Precisa de um endereço? Vamos combinar as funções street(), para nome de rua, city(), para nome de cidade dos EUA, state(), para estado norte americano (ou state(true) para o estado abreviado) e country(), para o país (ou country(true) para o país abreviado). Números podem ser gerados com a função integer(), que usa o mesmo esquema de parametrização da data – três parâmetros opcionais, sendo os intervalos e o formato do número. Nosso esquema de JSON seria este:
{
nome: '{{firstName(gender())}}',
sobrenome: '{{surname()}}',
nascimento: '{{date(new Date(1970, 2, 15), new Date(1990, 9, 20), "dd/MM/YYYY")}}',
endereco: '{{street()}}, {{integer()}}, {{city()}} - {{state()}} - {{country()}}'
}
Note que cada função deve ser chamada individualmente, você não pode colocar múltiplas funções entre os mesmos pares de chaves {{}}.
Mas, e se o endereço vier num objeto dentro do JSON? Rearranjamos:
{
nome: '{{firstName(gender())}}',
sobrenome: '{{surname()}}',
nascimento: '{{date(new Date(1970, 2, 15), new Date(1990, 9, 20), "dd/MM/YYYY")}}',
enderecos: {
endereco: '{{street()}}, {{integer()}}, {{city()}} - {{state()}} - {{country()}}'
}
}
Mas e se mais de um endereço vier na variável enderecos, ou seja um vetor de endereços? Usamos a função repeat(), que repete aleatoriamente um objeto dentro de um vetor entre 0 e 10 vezes. Se você passar repeat(5), o item será repetido exatamente 5 vezes. Se você passar repeat(5, 15), o item será repetido aleatoriamente entre 5 e 15 vezes. O vetor deve ter apenas dois itens, o primerio será a chamada para repeat() também entre aspas, o segundo será o item que será repetido. Assim:
{
nome: '{{firstName(gender())}}',
sobrenome: '{{surname()}}',
nascimento: '{{date(new Date(1970, 2, 15), new Date(1990, 9, 20), "dd/MM/YYYY")}}',
enderecos: [
'{{repeat()}}',
{
endereco: '{{street()}}, {{integer()}}, {{city()}} - {{state()}} - {{country()}}'
}]
}
E você pode fazer isso no objeto principal também, assim você terá uma lista de pessoas:
[
'{{repeat()}}',
{
nome: '{{firstName(gender())}}',
sobrenome: '{{surname()}}',
nascimento: '{{date(new Date(1970, 2, 15), new Date(1990, 9, 20), "dd/MM/YYYY")}}',
enderecos: [
'{{repeat()}}',
{
endereco: '{{street()}}, {{integer()}}, {{city()}} - {{state()}} - {{country()}}'
}]
}
]
Outras funções (porque seria tolice citar todas as funcionalidades) estão disponíveis através do menu Help, na parte direita da tela.

Espero que o serviço seja útil para vocês em seus testes primários de front-ends igual ele me ajuda e me economiza tempo!