Vamos conhecer um truque não padrão do JavaScript que ajuda e muito na depuração de variáveis complexas – o console.table.
Como exemplo, vamos imaginar que temos um vetor de objetos complexos:
var vetorObjetos = [
{
nome: "Paulo",
idade: 30
},
{
nome: "Cecilia",
idade: 55
}
];
Para imprimir o conteúdo deste vetor no console do navegador, usamos o bom e velho console.log, desta forma:
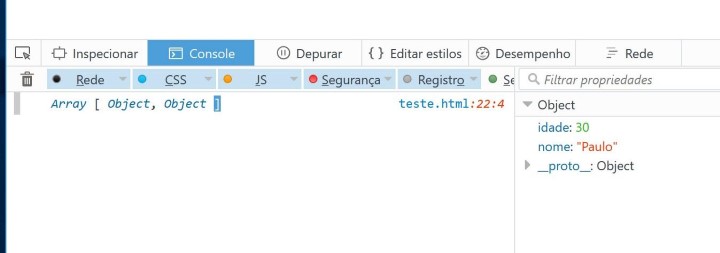
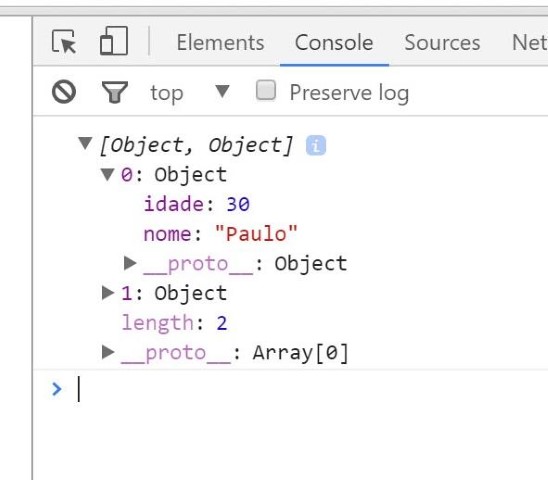
console.log(vetorObjetos);
E temos este resultado nos consoles dos navegadores (Firefox e Chrome, respectivamente):


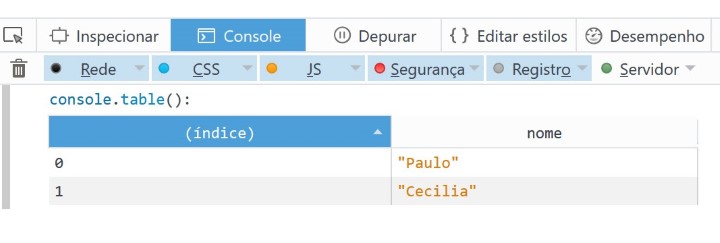
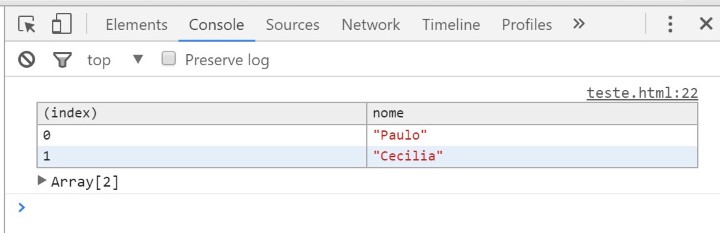
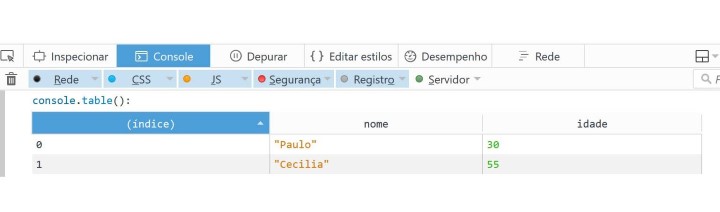
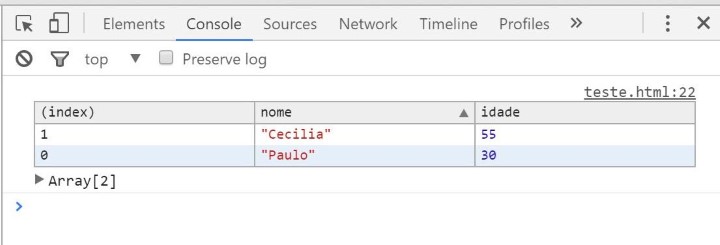
console.table(vetorObjetos);
Acredite, este é o resultado nos consoles dos navegadores!


console.table(vetorObjetos, ["nome"]);
E como resultado, nossa tabela só mostra a propriedade nome dos objetos!