O console do firebug é uma poderosa ferramenta que além de mostrar erros de JavaScript, erros 404 e todos os detalhes de uma requisição ajax, é capaz de interagir com o próprio firebug, inspecionando os nodes HTML.
Mas o uso maior do console, é pra debugar javascript mesmo.
Vou listar alguns comandos, funcionam tanto no Firebug pro Firefox, quando no “Developer Tools” do Google Chrome
console.log ou console.debug
Sintaxe: console.log(variaveis);
Serve para: debugar variáveis no javascript ao invés de colocar 300 alerts
Até hoje, nunca descobri a diferença (se é que existe) entre os dois métodos.
Um detalhe que pouca gente sabe, é que é possível passar infinitos argumentos nessa função.
var nome = 'Alex';
var sobrenome = 'Pimenta';
var nome_completo = nome+' '+sobrenome;
console.log(nome_completo);
// Alex Pimenta
console.log('nome:',nome);
// nome: Alex
console.log('nome:',nome,' e sobrenome: ',sobrenome);
// nome: Alex sobrenome: Pimenta
console.dir
Sintaxe: console.dir(objeto);
Serve para: debugar um objeto, mostrando todos os childs dele
var posicoes = {
left:10,
top:50
}
console.dir(posicoes);
// left 10
// top 50
Ou então:
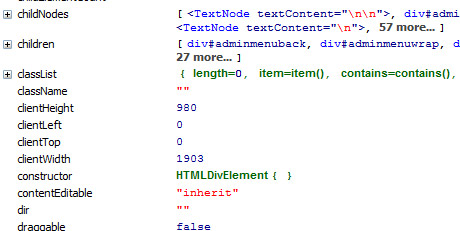
console.dir(document.getElementById(‘menu’));
retorna tudo sobre o elemento:

copy
Sintaxe: copy(variavel);
Serve para: copiar uma variável para a área de transferência do sistema operacional (funciona como um ctrl+c)
copy(document.getElementById('erro').innerHTML)
$0
Sintaxe: $0
Serve para: retornar o objeto selecionado/inspecionado no próprio firebug.
$0.style.display = 'none';
$$
Sintaxe: $$(expressao)
Serve para: retornar um ou mais objetos através de um seletor.
Funciona como o $ do jQuery. Então, é ideal pra testar em sites que não usam jQuery (sacou? sacou?).
$$('#footer').style.display = 'none';
inspect
Sintaxe: inspect(elemento)
Serve para: inspecionar no próprio firebug um elemento HTML.
Funciona como o $ do jQuery. Então, é ideal pra testar em sites que não usam jQuery (sacou? sacou?).
inspect($$('#footer'));
Acho interessante quem gostou do assunto dar uma olhada num vídeo do Paul Irish em que ele demonstra essas e outras funções do console do firebug.