Hoje meu post irá falar sobre como podemos documentar nossas API REST. Documentar nunca foi e nunca será uma tarefa das mais legais geralmente é monótono, cansativo e trabalhoso. Documentação tende-se a se perder a longo do tempo e facilmente ficar desatualizado.
E ai que surgiu o Swagger, ele é um framework que automatiza a documentação, com ele você pode descrever, consumir e visualizar sua API REST. O interessante do Swagger é que ele mantém sua documentação sempre sincronizada tanto no lado cliente quanto no lado servidor já que ele está integrado diretamente ao código.
Swagger é um Framework multi linguagem e existem diversas implementações nas mais diversas tecnologias e a sua implementação para o ASP.NET Web API se chama “Swashbuckle”. Essa implementação facilita nossa vida já que basta adicionar o Swagger em qualquer projeto ASP.NET Web API e que como um passe de mágica sua API terá uma documentação maravilhosa. Outra coisa bem legal do Swagger é que ele não necessita de nenhuma dependência então basta adicionar o pacote via NuGet para habilitar a documentação de sua API.
Ao instalar o pacote Swagger com ele vem incorporado o Swagger-UI que basicamente é uma interface que gera dinamicamente as documentação da sua API e um Sandbox no qual podemos fazer os testes e a chamadas na nossa API e tudo isso de forma automática.
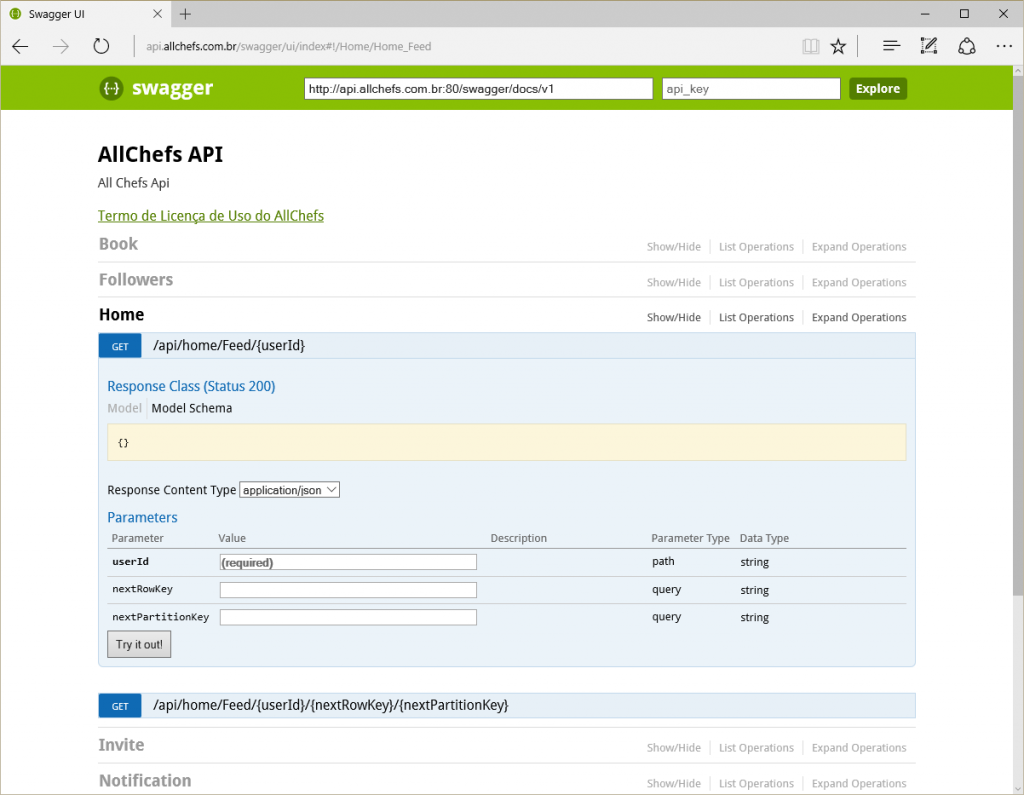
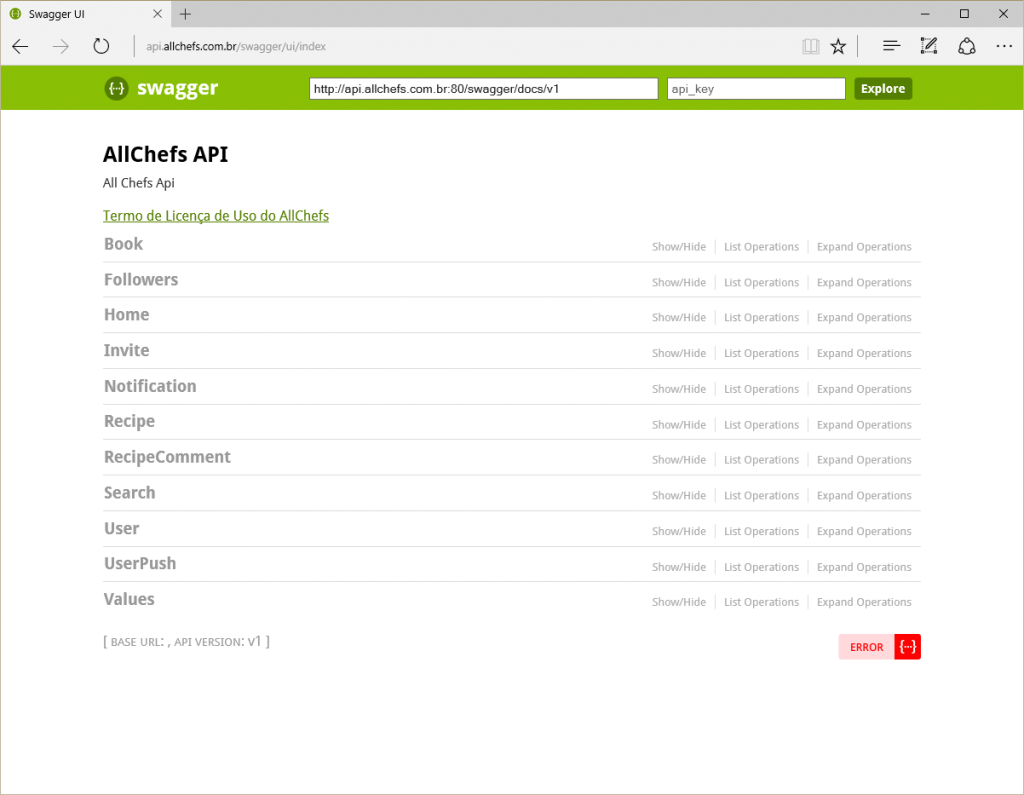
A figura abaixo mostra o Swagger e sua interface gráfica

A figura abaixo mostra o Sandbox do Swagger aonde podemos realizar os testes
Utilizando o Swagger no ASP.NET Web Api
Para utilizar o Swagger, devemos adicionar o Swagger como dependência do nosso projeto, o Swagger está disponível via NuGet. Execute o comando abaixo no Package Manager Console
Install-Package Swashbuckle
Com o pacote do Swagger instalado, ele irá criar uma arquivo de inicialização (bootstrap) que está localizado em App_Start/SwaggerConfig.cs.
Agora com precisamos chamar o Swagger no processo de start up da nossa aplicação então vamos abrir a WebApiConfig.cs e adicionar o código abaixo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
namespace Swagger{ public static class WebApiConfig { public static void Register(HttpConfiguration config) { // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); SwaggerConfig.Register(); } }} |
Vamos agora habilitar o Swagger para que use a documentação gerada pelo XML Comments. Para isso devemos primeiro habilitar a geração dos xml de documentação.
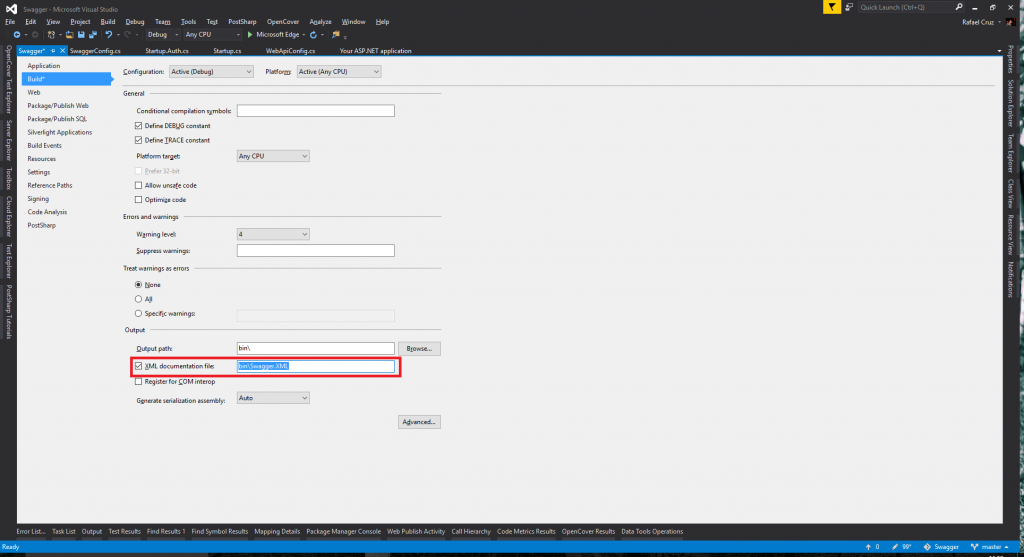
Vamos abrir a propriedades do projeto e marcar a opção XML documentation file na aba build, conforme figura abaixo

Com a geração de XML Comments habilitada, vamos colocar o Swagger para ler essa documentação. Vamos abrir o SwaggerConfig.cs e adicionar o código abaixo:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
namespace Swagger{ public class SwaggerConfig { public static void Register() { var thisAssembly = typeof(SwaggerConfig).Assembly; GlobalConfiguration.Configuration .EnableSwagger(c => { c.SingleApiVersion("v1", "Swagger Sample"); c.IncludeXmlComments(GetXmlCommentsPath()); }) .EnableSwaggerUi(c => { }); } protected static string GetXmlCommentsPath() { return System.String.Format(@"{0}\bin\Swagger.XML", System.AppDomain.CurrentDomain.BaseDirectory); } }} |
Para o exemplo de nossa documentação criei um simples Controller chamado Account e uma única rota chamada Register
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
namespace Swagger.Controllers{ [RoutePrefix("api/Account")] public class AccountController : ApiController { /// <summary> /// Register a new user on application /// </summary> /// <param name="user">New user to register</param> /// <remarks>Adds new user to application and grant access</remarks> /// <response code="400">Bad Request</response> /// <response code="500">Internal Server Error</response> [AllowAnonymous] [Route("Register")] [ResponseType(typeof(RegisterBindingModel))] [HttpPost] public async Task<IHttpActionResult> Register(RegisterBindingModel user) { //IMPLEMENTATION OF CODE GOES HERE!! throw new NotImplementedException(); } }} |
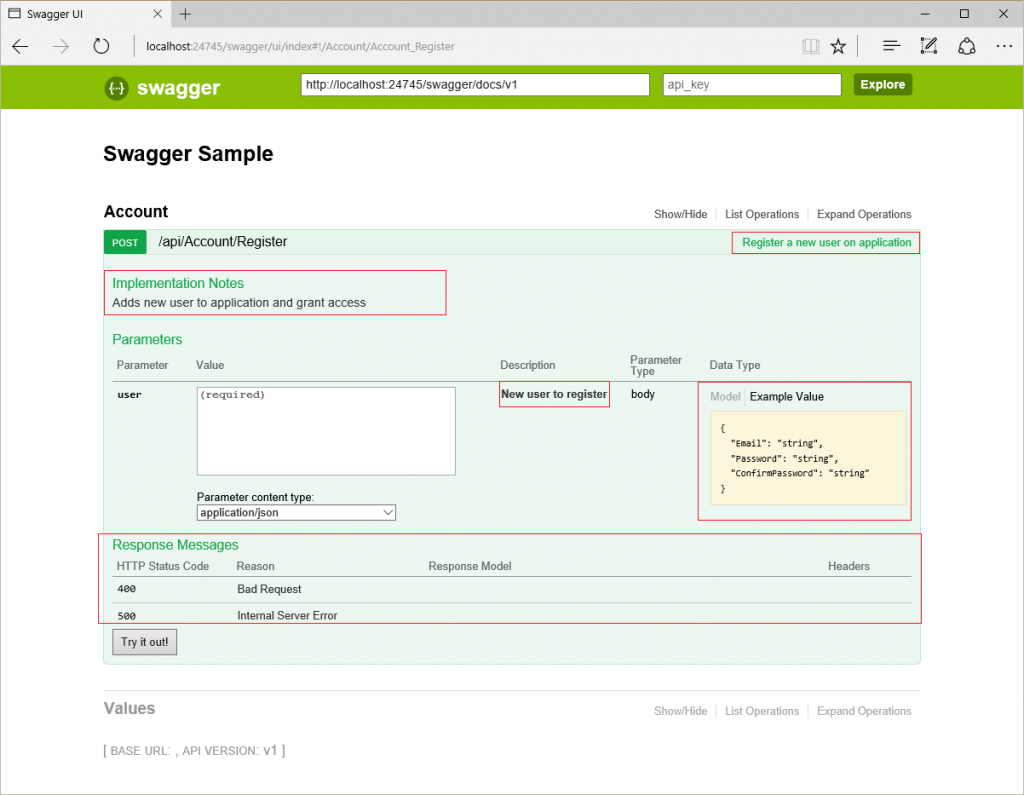
Veja agora o resultado quando executamos nossa aplicação

Como podemos ver, o Swagger detalhou todo o nossa rota e colocou em sua interface gráfica assim podemos saber para que serve, como fazer a requisição e quais parâmetros devemos passar.
Com o Swagger podemos não somente detalhar melhor nossas API como também podemos customizar toda a interface, alterando cores, fontes, css e etc.